Angular發佈RC了,來升級吧
升級Angular2 RC
NPM安裝命令
1 | npm install --save @angular/core @angular/compiler @angular/common @angular/platform-browser @angular/platform-browser-dynamic [email protected] [email protected] |
RC版本,將各Module都拆開了,這表示,可以只安裝自己需要的部分,就不用全部都包進來了
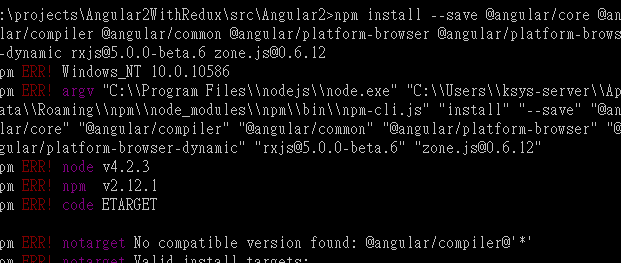
如果出現下面的畫面,更新npm後就可以修正問題了

修改import namespace
例如
angular2/core->@angular/coreangular2/compiler->@angular/compilerangular2/common->@angular/commonangular2/platform/browser->@angular/platform-browser(applications with precompiled templates) +@angular/platform-browser-dynamic(applications that compile templates on the fly)angular2/platform/server->@angular/platform-serverangular2/testing->@angular/core/testing(it/describe/…) +@angular/compiler/testing(TestComponentBuilder) +@angular/platform-browser/testingangular2/upgrade->@angular/upgradeangular2/http->@angular/httpangular2/router->@angular/router-deprecated(snapshot of the component router from beta.17 for backwards compatibility)- new package:
@angular/router- component router with several breaking changes
但是有些東西還是有換位置
- import { bootstrap } from 『@angular/platform-browser-dynamic』; -->『angular2/platform/browser』;
- import { APP_BASE_HREF } from 『@angular/common』; --> from 『angular2/http』
更新其他有用到ng2的Library
這部分可能會有些問題,因為RC是近期的發佈的,有可能部分的Library還沒有跟著更新,所以在使用上會出現問題。
更新Build tool config if need
ex: Webpack
測試升級後的結果
語法調整
*ngFor (change in 2.0.0-beta.17)
1 | // 原本的ngFor用法為 |
Pipe (change in 2.0.0-beta.16)
針對Argument的處理方式改變
1 | //原本的 |