Angular2也有一個給Firebase使用的Library, 必計是自家的服務,有相對的AngularFire也是正常的,
目前AngularFire2只支援Firebase SDK V2版本,V3版本還在路上。所以在firebase所建立的專案必須要由舊介面建立後再轉至新Console介面,才可以使用。
AngularFire2現在支援Firebase SDK V3版本了,設定方式如下
前置
Demo的專案都是以Angular CLI所產生出來的架構
安裝
修正項目
開啟 angular-cli-build.js 檔案,這修正是為了build for production時會產生的錯誤
1 | 'angularfire2/**/*.js', |
使用方式
一些程式碼
main.js
1 | bootstrap(KeepthingsAppComponent, |
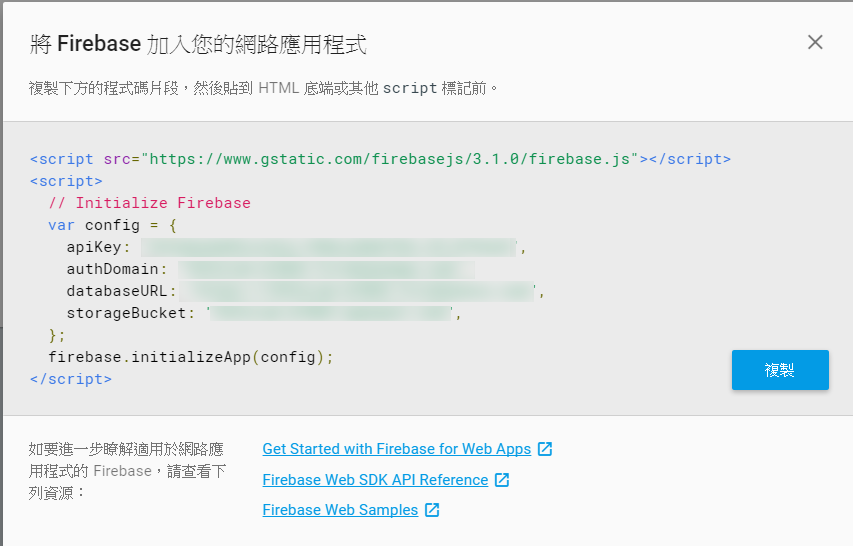
這段設定碼可以透過新版的console畫面裡取得


App.Component.js
1 | import { AngularFire, FirebaseListObservable } from 'angularfire2'; |
1 | class AppComponent{ |
AngularFire所取回的list是Observable的物件,所以也可以套用RxJS的Operator. 基本上Firebase的運作方式是沒有改變的
由於this.items屬Obserable,在畫面上要顯示時,可以透過 async幫忙來簡化程式碼
1 | <div *ngFor="let item in items | async">...</div> |
如果不想要用async的話,那在程式碼裡面就需要加上subscribe(....)將AngularFire所取回的資料放到變數裡
1 | this.sub = af.database.list('/items'); |
1 | <div *ngFor="let item in items">...</div> |
API
| Method | |
|---|---|
| push(value:any) | Creates a new record on the list, using the Realtime Database’s push-ids. |
| update(key,value) | |
| remove(key) | Deletes the item by key. If no parameter is provided, the entire list will be deleted. |
上述的三種Method都會回傳Promise, 所以後續的接法為 then((data)=>{…}).catch((err)=>{…})
Authentication
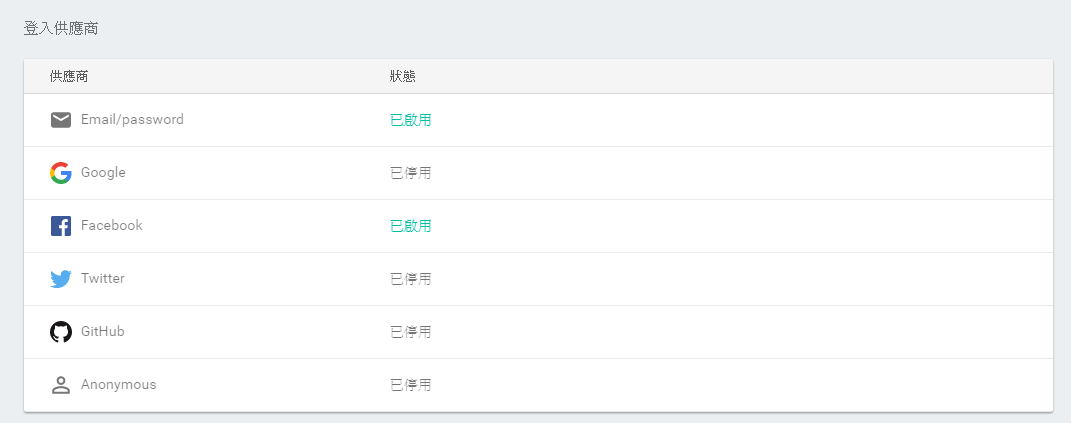
FireBase提供多種使用者認證的方式,從基本的Email/password, 到各個大型的OAuth

在程式裡面也可以同時間存在多種登入的方式,只要配合後台的設定
1 | // Anonymous |
注意
在測試Facebook的Login功能時,一直將新後台所提供的Redirect Url設定到 Facebook裡,但是一直都不能正常的運作,最後才想到,新後台所提供的網址是給SDK V3所使用的,所以我必須要去找SDK V2的版本,更新成V2版本的Url就可以正常的使用了。
可以直接使用新版Consolen所提供的Redirect Url即可
結語
AngularFire2在使用上非常的直覺,彈性也很大。先不論Firebase這個強大的後端服務,就前端可以搭配RxJS的操作,就讓人覺得很快樂。