Angular1有Transclusion, 那Angular2該怎麼做呢?
View & Content
在介紹Angular2的Projection之前,有兩個名詞要介紹,就是 View 和 Content
1 | <app-card> <!-- View --> |
所以 View和 Content 的關係是 Content 是存在於 View 裡面,而 View 就是最外層的 element
ngContent
而Angular2的Transclusion就是利用Contents來完成,先來看一段程式碼
1 | ({ |
介紹 <ng-content select="<selector>"></ng-content>,Angular2透過偉大的selector,就可以將資料或是要顯示的內容放到對的位置
app-card這個component的template, 我們定義了兩個ng-content,分別是針對<card-header> tag element, 另外一個是針對claass含有 card-footer的element. 而在外部使這app-card 就可以在content area來提供這部分的資料,使用範例
1 | <app-card> |
NO_ERRORS_SCHEMA
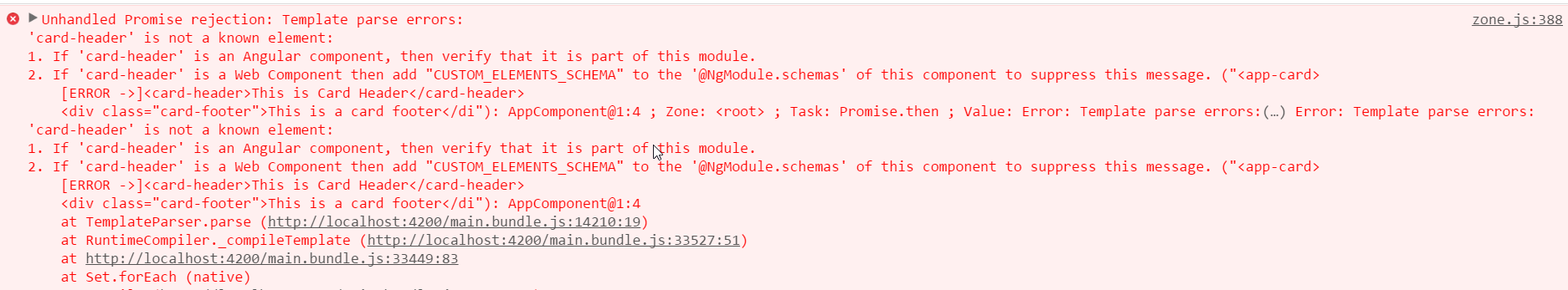
這時候到頁面上觀看結果時,在Console的地方會出現錯誤訊息

這裡的錯誤訊息是指,template parser不認識 <card-header> 這個標籤,所以丟出錯誤訊息。這裡需要再 ngModule的地方再多設定一個參數
1 | import { NO_ERRORS_SCHEMA } from '@angular/core'; |
NO_ERRORS_SCHEMA 表示 Defines a schema that will allow any property on any element.
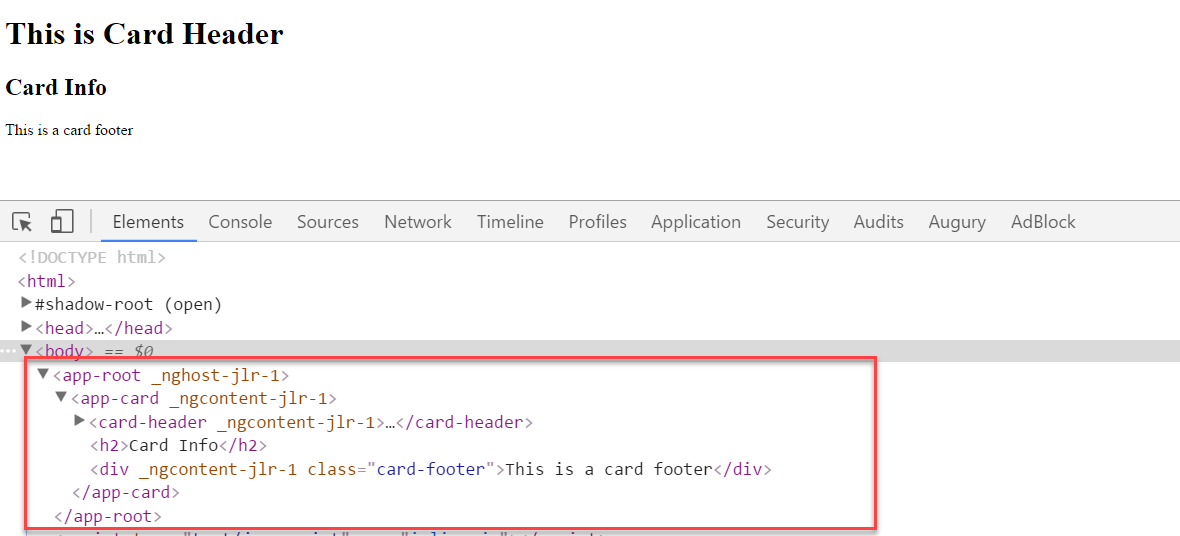
最終結果