Angular可以說是一個很稱職的前端Framework,那後端的架構又有什麼選擇呢? 其實ASP.NET MVC Core是一個不錯的選擇。架構很輕,在搭配無敵強大的Visual Studio與Azure超級無縫的接軌。可以說是不二人選,但是. Angular CLI的專案要怎麼跟MVC Core的專案結合呢? 以下使用Visual Studio 2017RC+ Core 1.1.0版來做Demo.
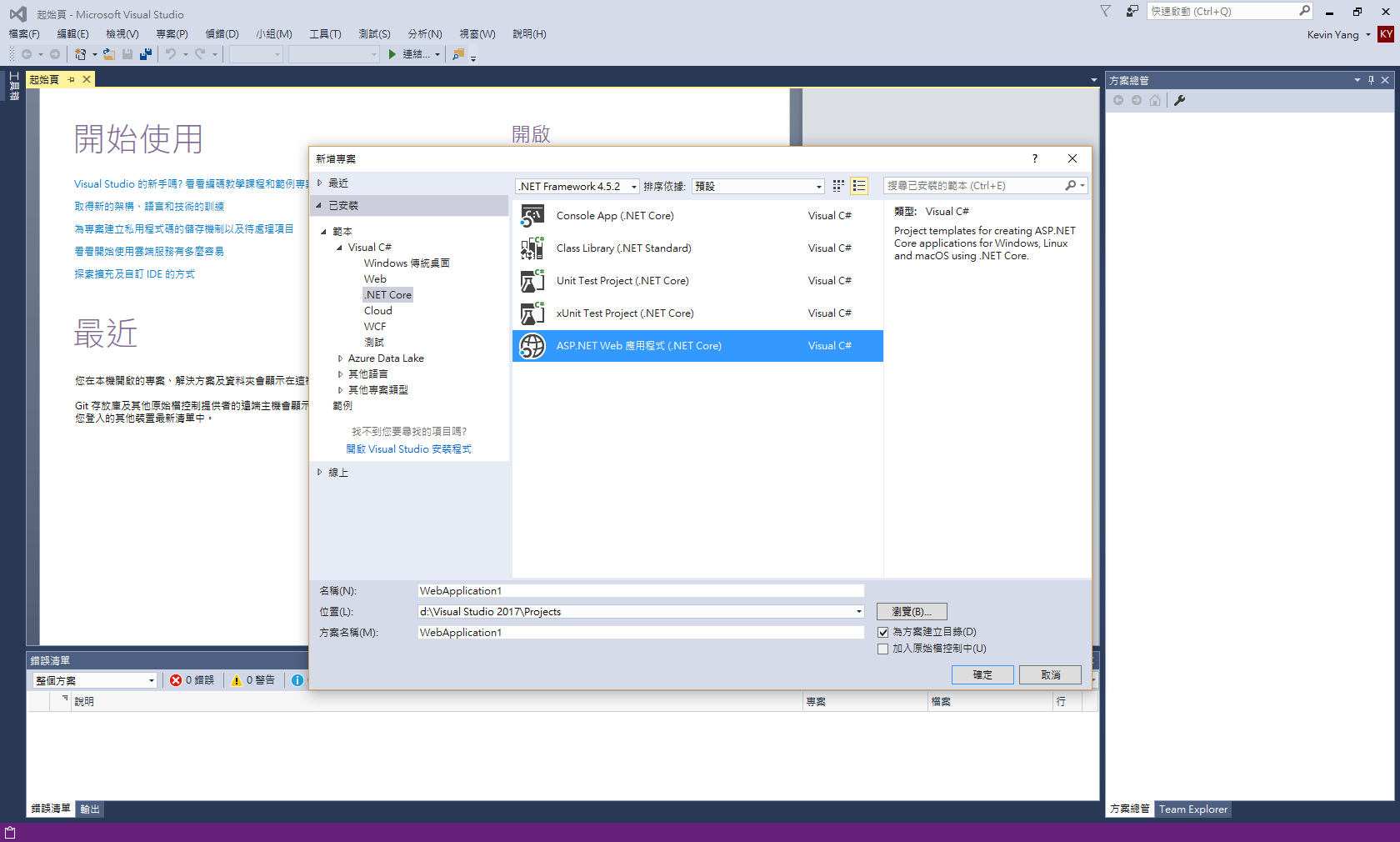
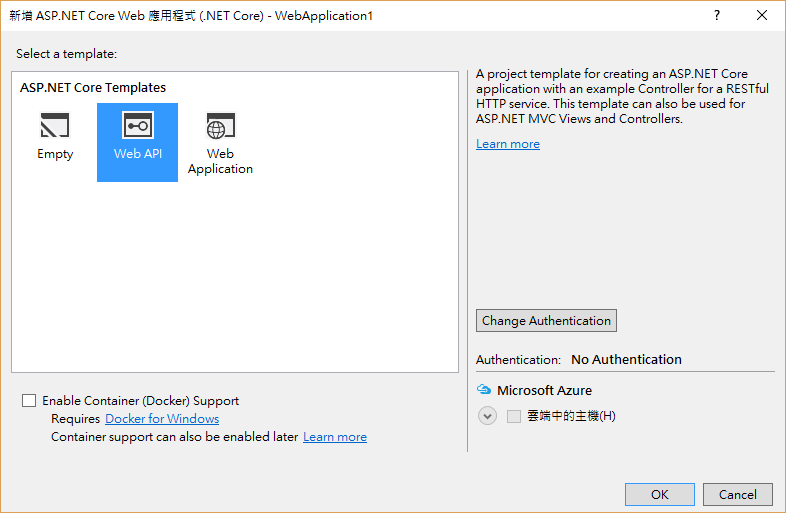
使用 WebAPI 的專案範本建立新專案


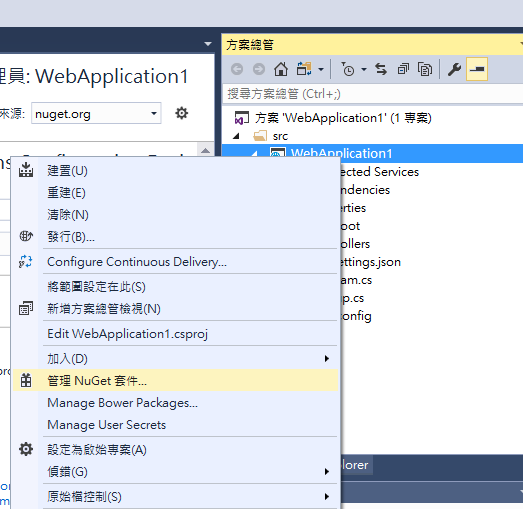
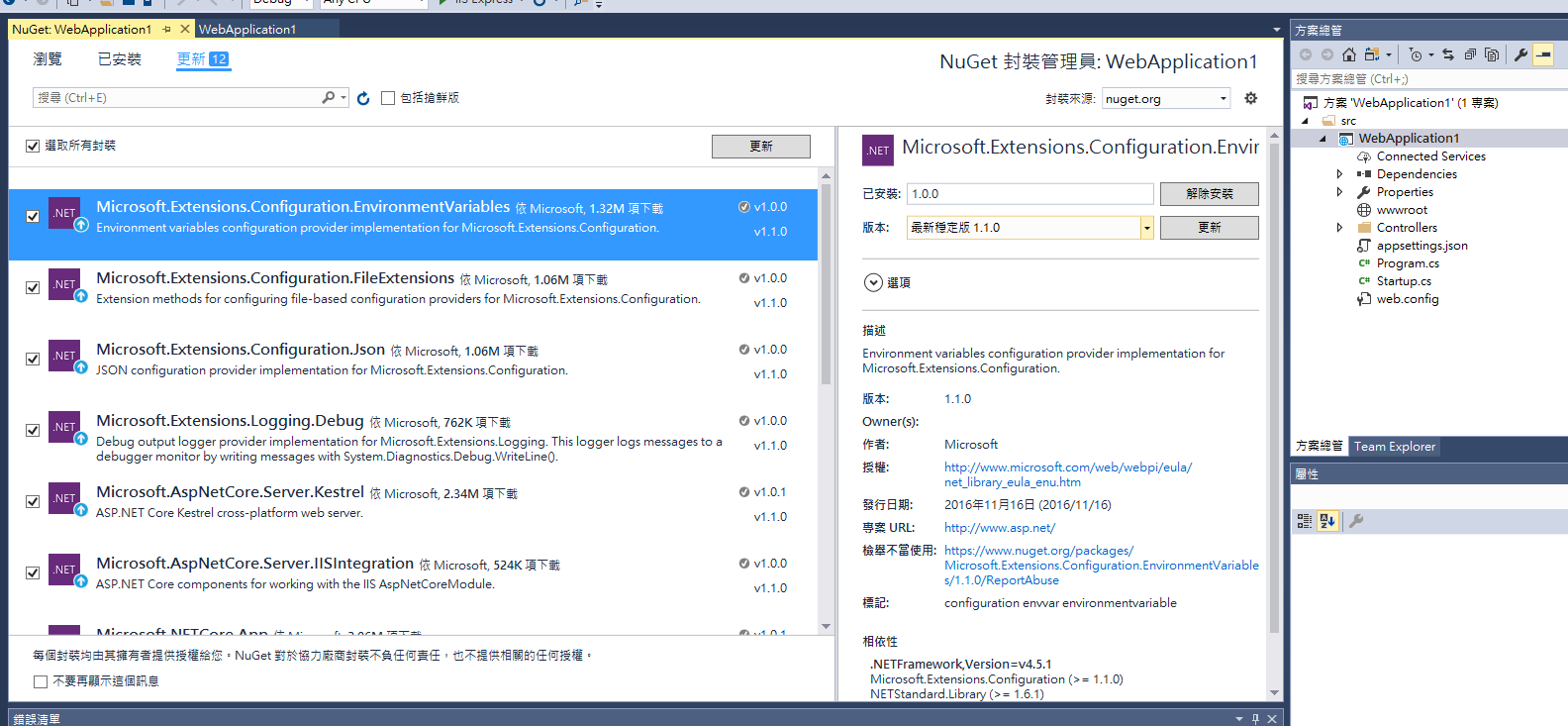
按下 OK 後就會是一個含有WebAPI範例的MVC Core的網站了,這時候會發現project.json已經消失了,因為我門是使用Visual Studio 2017建立的關係(Project.json for ASP.NET Core is going away),接下來就是透過NuGet來升級MVC Core的版本到1.1.0的版本。


502的錯誤排除
如果第一次執行後,出現502的錯誤,請確認環境是否有安裝.NET Core 1.1的Library,安裝後應可排除問題
設定路由
在startup.cs裡,修改Configure的部分
可能需要多安裝 Microsoft.AspNetCore.StaticFiles套件
1 | public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) |
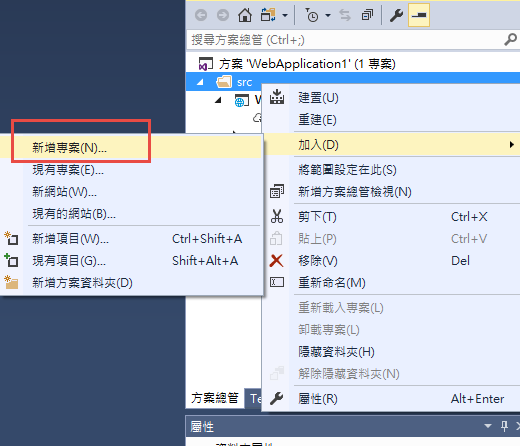
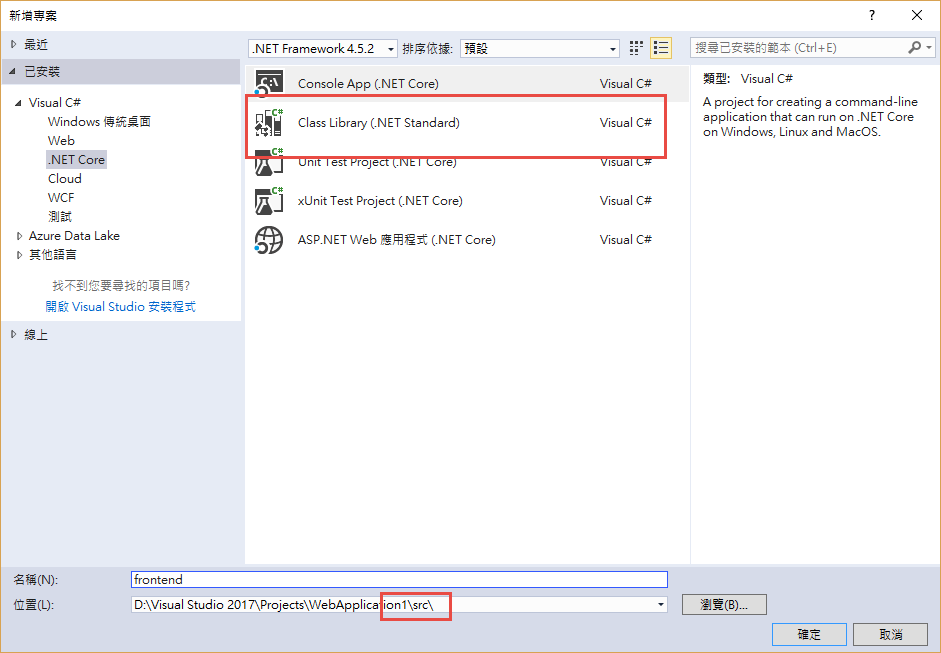
建立一個空的專案,當Angular CLI的家


然後將一些用不到的檔案,例如: program.cs給刪除掉,也可進入到nuget看看有沒有安裝什麼Library
一切清乾淨後,就要來建立Angular CLI專案了
建立Angular專案
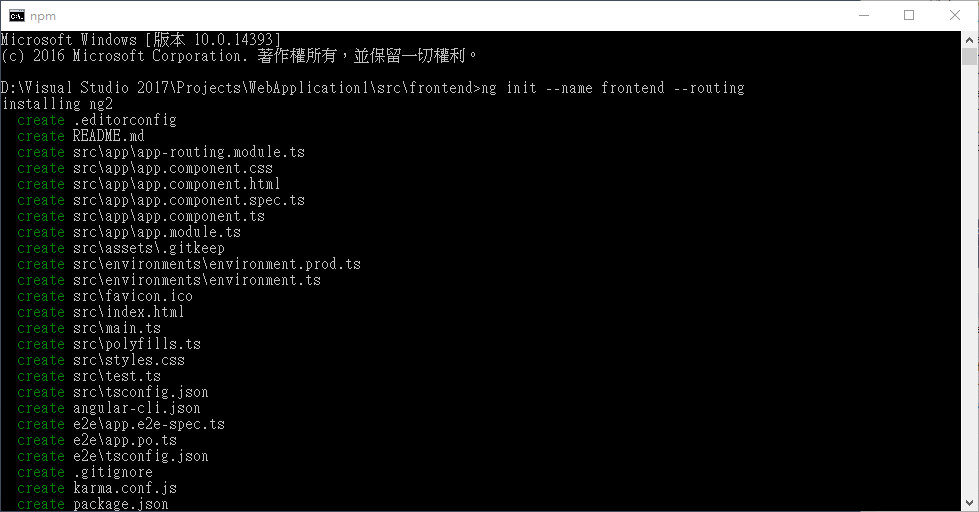
開啟命令視窗,執行ng init --name <projectName>

完成後,有幾個設定檔的地方要做調整
-
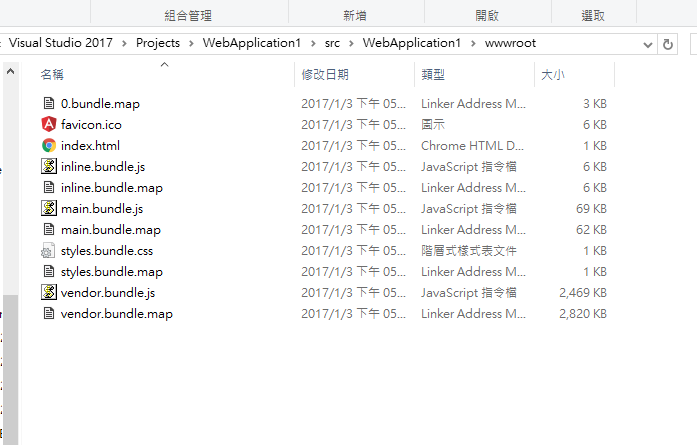
angular-cli.json的 outDir要修改到 mvc core project的wwwroot資料夾的位置
1
"outDir": "../WebApplication1/wwwroot"
-
新增 proxy.conf.json檔案,定義後端Api server的位置,簡化Angular呼叫API的網址的複雜度

1 | { |
3 修改 package.json的Scripts的部分
1 | "start": "ng serve --proxy-config proxy.conf.json", |
開發時期的執行方式
執行的方式. 前端如果要開始開發的話,下指令 npm start,開發時期網頁的網址要以Angular CLI的網址為主
而後端就靠Visual Studio來幫忙囉
部屬
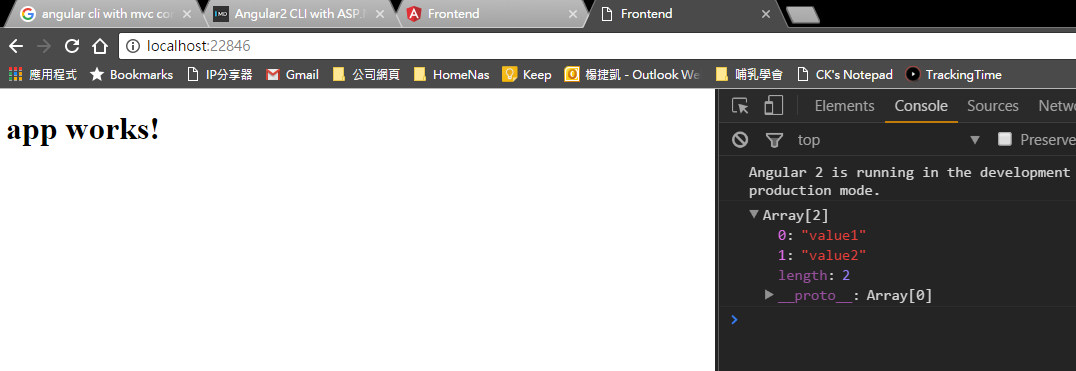
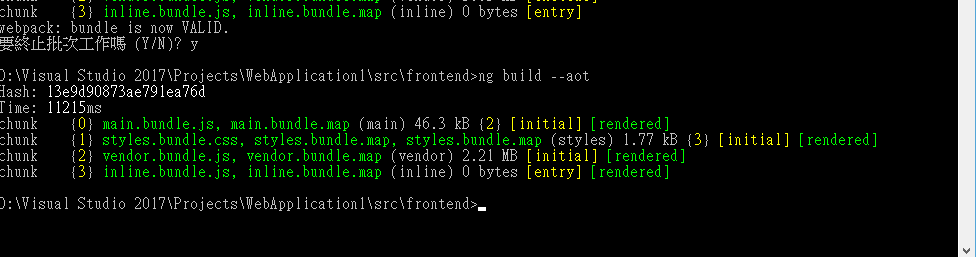
透過 Angualr CLI的build指令,就可以將Angualr的專案,根據angular-cli.json的輸出路徑的設定,將所有的ts程式碼轉譯後bundle在一起,輸出到wwwroot的路徑下,由於一開始在Startup.cs裡面就有設定,如果路徑不是api開頭的,就全部轉址到index.html去,也是Angular App的開始頁面.


ng build後,單獨執行MVC Core的網站,最後的呈現結果