EventManager 是一個很強大的 Angular 內建功能。預設有開啟三種 Event,Dom、Key、HammerGestures Plugin可以使用。EventManager 可以讓我們很簡單的控制全域 (window) 的事件。
EventManager
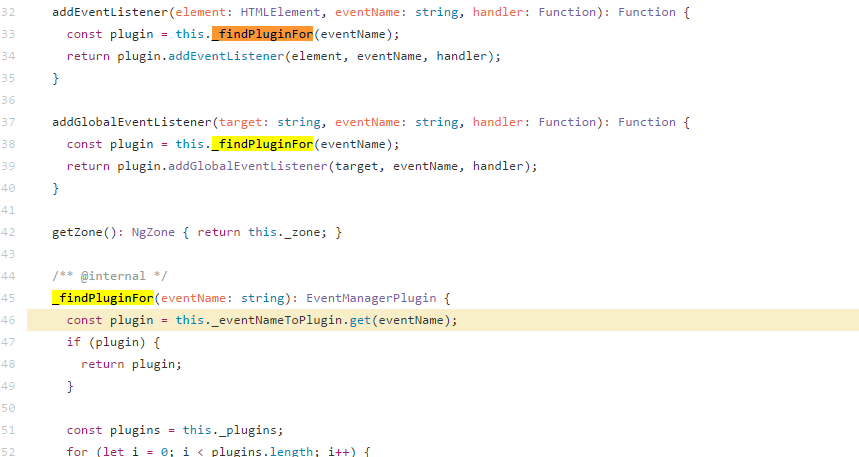
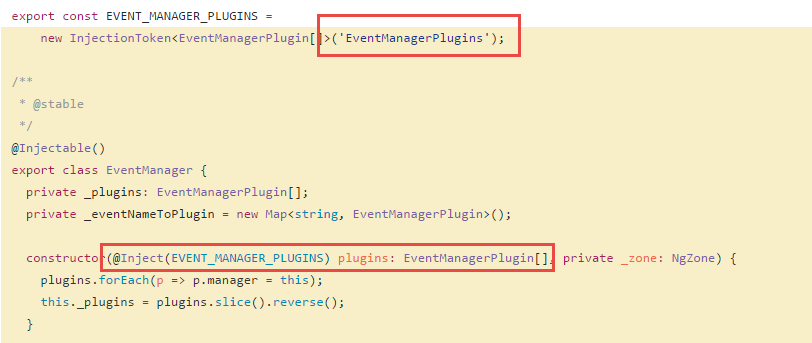
EventManager 的 Class 如下
1 | class EventManager { |
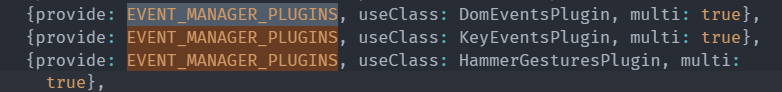
constructor 所指的 plugins 項目,在 browser 一開始讀取時,就已經在 provider 的地方設定好了


根據文件,我們可以使用 addGlobalEventListener 的方式來註冊事件到某一個對象上,所以如果要將 keyup 事件註冊到 windows物件上,那我們可以這樣子寫
1 | constructor(private eventManger: EventManager) { |
範例
ctrl+a全選的功能,也可以透過這個方式給覆寫掉
1 | this.eventManger.addGlobalEventListener('window', 'keydown.control.a', (e: KeyboardEvent) => { |
其他說明
那至於 EventManager 會使用哪一個 EventPlugin,他自己會去判斷。