繼上一篇 Mono repo 的討論後,今天要來介紹一下 Nrwl 這間顧問公司所推出的 Nx 工具,這 Nx 工具是建構在 Angular CLI 並使用自訂 schematics 的範本來創造符合企業開發需求的樣板工具,在這一篇會先簡單的介紹如何安裝並建立一個 nx workspace
安裝工具
Nrwl Nx 有將建置工具發佈在 npm 上,可透過 npm install 的方式來完成
1 | npm install -g @nrwl/schematics |
基本上,這一個版本的 schematics 可以不需要再安裝 @angualr/cli,但是為了方便使用指令,還是建議將 @angular/cli 給裝起來
當安裝完成後,只需要一個指令就可以完成建立 workspace
1 | create-nx-workspace <<projectname>> |
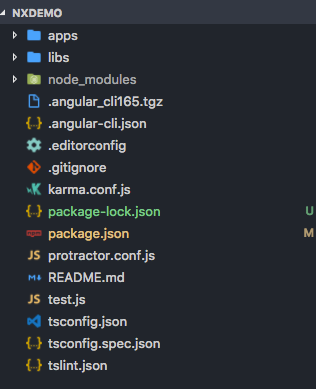
當執行這一行指令後,就會在目前目錄下,新增一個 <<projectName>> 資料夾,並將所需的檔案架構給安裝完成

Nx 的 workspace 分成兩個資料夾,apps與 libs,提供一個可建置多個 applications 的 mono-repo 環境,細節的部分將會於之後再說明,目前,就先知道兩個指令
-
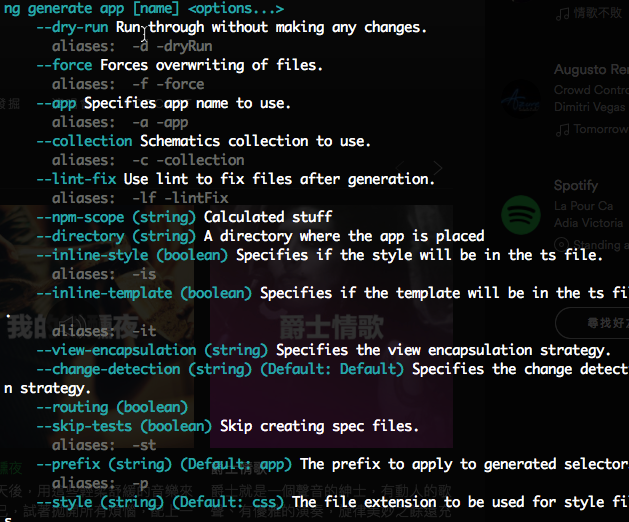
ng g app: 建立 applications,這會產生一般我們常見的 CLI 的專案類型,會包含e2e與src資料夾等
-
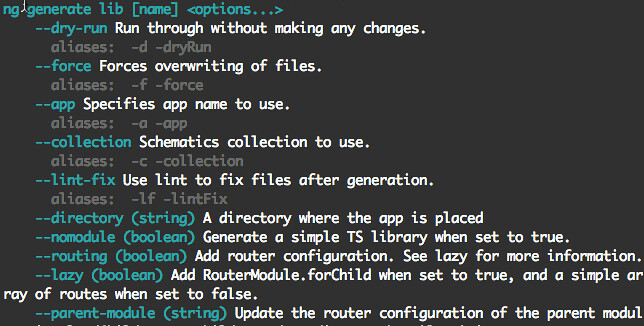
ng g lib:用來存放共用的 library,像是 feature module, service, helper function 等
以上兩個指令都可以加上 -h 取得更多的資訊