##需求
- Visual Studio 2015
##Note
所有的參考都需要手動加入, 所以新功課會是了解每一個參考裡面有的功能是什麼
1. Microsoft.AspNet.Diagnostics => MiddleWare to handle request(ex: welcomepage, errorpage)
2. Microsoft.AspNet.StaticFiles => 顯示靜態網頁
Microsoft.AspNet.Diagnostics Example
1 | // app.useXXXXX |
project.json
網站所有的設定都會在這個檔案裏面做設定, 包含dependencies, webroot, exclude, frameworks, etc.
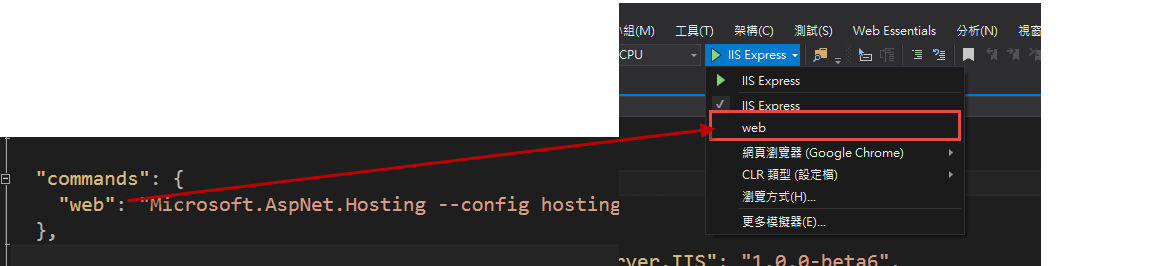
Commands

新增MVC功能
- project.json add 「Microsoft.AspNet.Mvc」 to dependencies
- startup.cs
1 | public void ConfigureServices(IServiceCollection services) |
如果要設定mvc route時, 在startup.cs的configure裡(in c# 6 syntax)
1 | app.UseMvc(routes=> |
建立Configuration
- dependence: 「Microsoft.Framework.Configuration.UserSecrets」
- Useage:
1 | public Startup(IHostingEnvironment env, IApplicationEnvironment appEnv) |
使用TagHelpers
如果想要使用MVC內建的TagHelper, 幾個需要加入的dependencies
1 | "Microsoft.AspNet.Mvc.TagHelpers": "6.0.0-rc1-final", |
然後在_ViewImports.cshtml加入
1 | @addTagHelper "*, Microsoft.AspNet.Mvc.TagHelpers" |